오늘은 그간 여러 기업체의 홈페이지 개발은 진행해 오면서 느낀 중요하다 생각되는 부분들의 간추려서
“홈페이지 개발시 주의사항” 몇가지를 적어볼까 합니다.
이 부분은 고객사 입장에서도 중요한 부분이겠지만, 개발사 입장에서도 중요하게 챙겨야 되는 부분인 듯 합니다.
1. 도메인 및 호스팅 소유권을 반드시 확인하세요.
홈페이지를 신규로 제작할 때는 새로 도메인을 등록하고 홈페이지 개설에 필요한 웹호스팅을 만들게 되죠..
이때 중요한 부분이 도메인이나 호스팅은 꼭 고객사 명의로 개설 해야된다는 겁니다.
도메인과 웹호스팅 소유권을 가지고 있다는 건 곧 홈페이지 소유권을 가지고 있다는 말과 동일합니다.
간혹 개발초기에 편의상 개발사가 도메인과 웹호스팅을 개발사 명의로 개설을 하고 진행했다면,
프로젝트 완료 후에는 반드시 개발사에 명의 이전을 요청하셔야 합니다.
사실 명의 이전하려면 절차가 생각보다 번거로우니,
가급적 처음부터 고객사에게 도메인/호스팅 개설 요청하고 진행하는게 제일 좋은 거 같습니다.
2. 홈페이지 개발시 꼭 계약서를 작성하세요.
개발 비용이 소액이라던지, 또는 편의를 위해 상호 개발 계약서를 작성 안하고 진행하는 경우가 있습니다.
프로젝트를 진행할때 보면 개발사는 개발사대로 그간 해왔던 기준대로 진행을 할 것이고,
고객사는 고객사대로 그간 외부 프로젝트를 진행할때 하는 방식으로 업무를 진행하게 되는거 같습니다.
그러다 보면 “이건 이런거겠지..”라고 간과하고 넘어가는 부분이
나중에는 서로 감정 상하는 일이 생기고 그로 인해 분쟁이 생기는 것 같습니다.
처음 프로젝트 진행하기 전에 명확하게 개발 범위 및 제작 일정을 문서로 규정하고
추후 발생할 수 있는 분쟁 소지가 있는 부분은 디자인 규약을 문서로 명문화하는게
그래도 제일 무난하게 프로젝트를 진행할 수 있는 조건이 되는것 같습니다.
저희도 예전에는 이런 부분을 간과하고 진행했던 사례 중에 분쟁으로 인해 100% 온전하게 마무리 못했던 경우가 있습니다.
그래서 중요한 고객도 놓치고 또 저희에 대해 안좋은 마음을 갖게되고 신뢰도 잃게 되니.., 뒤늦게 후회할 따름입니다.
디자인 진흥원에서 배포하는 “디자인 용역 표준계약서” 라는 표준화된 계약 서식이 있으니,
꼭 프로젝트 개발전에는 서로 계약서를 작성하시는 좋겠습니다.
http://blog.naver.com/haim808/220389020809 (여기에 표준 계약서 첨부 파일로 올려 놨으니, 마음껏 활용하세요..)
3. 홈페이지에 들어갈 컨텐츠나 메뉴 구성 정도는 미리 확정을 하고 개발사 미팅을 하세요.
당연한 얘기겠지만 홈페이지에 들어갈 컨텐츠나 메뉴 구성은 발주처(고객사)에서 개발사에 제공을 해줘야만 됩니다.
회사 홈페이지든 제품 홈페이지든 제일 내용을 잘 알고 있는건 발주처입니다.
홈페이지 개발사에서는 어떻게 하면 고객사가 원하는 부분을 더 돋보이게 하고,
전체적인 메세지가 효과적으로 보여지도록 할 수 있을까를 고민하지,
세부 컨텐츠 내용에 대해서 어떻게 할 수 있는 부분이 없습니다.
홈페이지 개발에 필요한 컨텐츠도 준비되지 않은 상태에서 덜컥 계약부터 하면..
개발사는 필요한 컨텐츠가 확보될때까지 마냥 기다릴 수 밖에 없습니다.
개발사 입장에서는 최종 확정된 컨텐츠를 두고 고객사와 어떤 측면이 강조되고,
어떤 흐름으로 흘러가야 되는지를 기획 및 구성해서 전체 스토리보드를 보고 진행해야만
완성도 있는 홈페이지를 만들수가 있습니다.
간혹 어떤 기업체에서는 계약부터하고 오픈 일정이 급하다고 다그칩니다. 그리곤 컨텐츠가 준비되면 10%, 20%.. 조금씩 보내주는데..
대게 그런 경우는 최종 컨텐츠가 아니기에 나중에 추가로 수정/보완 해야되는 경우가 대다수입니다. 개발사 입장에서 제일 꺼려하게 되는 경우죠..
그리고 대개 이런 케이스는 서로가 생각하는 만큼의 완성도를 기대하기가 어렵습니다.
몇번 경험해보니 애초 정해진 일정은 온데 간데 없고 기약없이 일정이 지연되니,,, 무엇보다 지칩니다.
제일 좋은 결과물을 내는건 정해진 일정에 애초 정해진 인력들이 완성된 기획과 스토리보드를 기반으로 초집중해서 개발할때 제일 결과물이 좋았던 것 같습니다.. 경험상..
4.동적 효과를 위해 플래시는 사용하지 마세요.
예전에는 홈페이지에 애니메이션이나 화려한 동적 효과를 위해서는 플래시가 거의 유일한 프로그램이였던 적이 있습니다.
하지만 지금은 아닙니다. 그것 말고도 더 다이나믹한 효과를 줄수 있는 기술들이 있습니다.
플래시를 사용하면 플래시 플레이어를 설치해서 볼수는 있지만 모바일에서는 깨져 보입니다.
혹 전체를 플래시로 개발했다면 홈페이지 자체가 모바일에서는 아예 안보이겠죠?
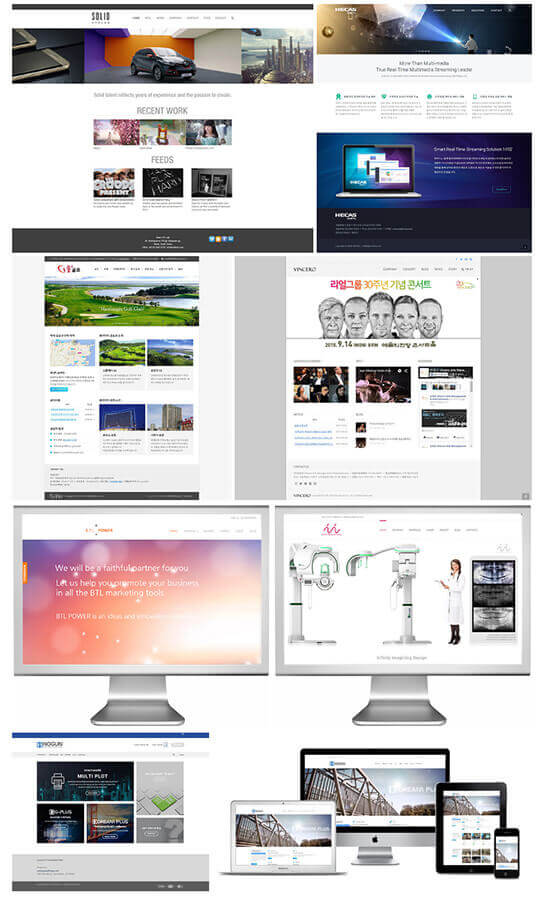
5. 다양한 디바이스에서 최적화된 디스플레이가 가능한 반응형 홈페이지가를 권장합니다.
예전엔 오직 PC에서만 필요했던 홈페이지가 이제는 모바일이나 태블릿등 다양한 디바이스의 등장으로 인해
어떤 디바이스든, 어떤 해상도에서는 최적화된 화면으로 보여지는 반응형 홈페이지의 필요성이 더 크게 대두되고 있습니다.
PC용 모바일용으로 별개의 홈페이지 제작 필요없이 모든 디바이스에 최적화가 가능한 반응형 홈페이지로 개발하시길 권해드립니다.
6. 익스플로러, 크롬, 안드로이드등 다양한 브라우저에서 100% 동작하는지 체크해 보세요
예전에는 익스플로러가 독보적인 브라우저 였습니다만, 지금은 그렇지가 않죠..
아직도 우리나라에서만 유독 익스플로러 브라우저 점유율이 높긴 하지만, 세계적으로는 크롬의 점유율이 더 높습니다.
다양한 브라우저에서도 온전하게 홈페이지가 보여지는..즉 크로스 브라우징이 온전히 되는지도
최종 개발이 완료되기 전에는 꼭 체크를 해봐야 됩니다.
7. 유지 보수 및 관리가 편한 홈페이지인지 먼저 체크하세요.
홈페이지를 만드는 것도 중요하지만, 추후 변경이나 수정이 필요한 경우가 반드시 생깁니다.
또는 부분적으로 리뉴얼이 필요한 경우가 있을거구요.
간단하게 페이지내 내용을 변경하거나, 회사 업력을 업데이트 한다든지 간단한 경우는 직접 가능한지 정도는
미리 개발 전에 챙겨보는게 좋겠습니다.
그래야 불필요한 비용 추가 없이, 필요할때마다 신속하게 업데이트가 가능하니까요
단 변경 범위가 큰 경우에는 개발사에 요청하서 일정 부분 비용을 주고 리뉴얼하는게 좋습니다.
혹 잘못 만졌다 홈페이지가 복구 불가할 정도가 되면.. 비용은 뒤로 하더라도 수습 자체가 어려우니까요..
이것 말고도 홈페이지를 계약하고 최종 런칭하기까지 체크해봐야 되는 사항들이 더 있습니다만..
저희가 그간 진행하면서 그래도 제일 중요하면서도 간혹 놓치고 가는 부분들만 요약해서 정리를 했습니다.