워드프레스 홈페이지를 구축하면서 느낀 유용한 정보 몇가지 공유합니다.
워드프레스 홈페이지 구축만 하면~~ 땡?? 이 아니죠..
불필요한 건 정리하고 최적화 시켜야 접속시 빨리 로딩이 되겠죠?
성격 급한 우리나라 환경에서는.. 반드시 필요한 후속 작업이라 하겠습니다.
자 그러면.. 최적화 시키는 방법 중 제가 경험하고 적용한건 일단 3가지 방법입니다.
1. 이미지 최적화
2. 캐쉬 최적화
3. 파일 압축 (compression/ gzip)
무슨 말인지 어렵죠?? 작업하는 저도 어렵습니다… ㅡ.,ㅡ”
그냥~ 일단 믿고 따라와 보세요..
그전 보다는 훨씬 빨라진 사이트로 변화된걸 경험 할 수 있을거예요~~
1. 이미지 최적화 – 이미지 해상도는 물론 파일 확장자, 사이즈에 따라 이미지를 최적화해서
파일 용량을 줄여주는 플러그인입니다.
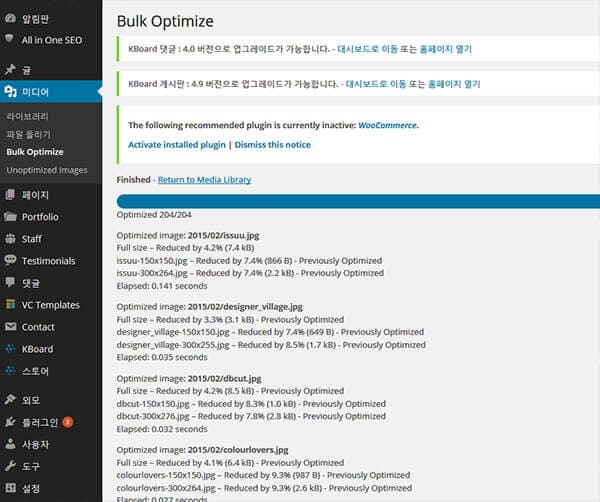
EWWW Image Optimizer
이미지 플러그인을 적용시키는 화면이예요..
기존 이미지 파일이 얼마나 최적화 되었는지 파일별로 일괄 표시가 된답니다..
한번 설치 후 미디어 파일 올릴때마다 사용할 수 있습니다.
2. 캐쉬 최적화 – 쉽게 말해 사용자가 페이지 방문시 페이지를 조금 더 빠르게 보여주는데 도움을 주는 플러그인 이예요..
WP Super Cache
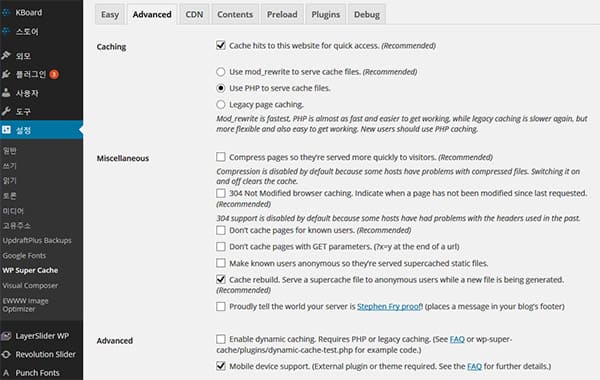
캐쉬 플러그인 설정화면입니다.
저처럼 영어가 안되시거나 보다 전문적인 설명을 보고 싶다면..
그리고 설치 후 설정에 필요한 상세페이지를 보고 싶으시다면
http://ssamture.net/archives/2396
위 블로그를 참고하시면 도움이 될 듯 합니다..
3. 파일 압축(compression/ gzip)
사용자가 요청한 웹페이지를 웹서버에서 보낼때 압축해서 보내는 방법입니다.
압축해서 파일을 전송하게 되면 그만큼 페이지 로딩 속도가 빨라지겠죠?
조금 복잡해 보일수 있습니다만.. 생각보다는 어렵지 않으니 차분히 보세요..
워드프레스 파일이 올라가 있는 웹서버에 root 폴더에 보시면..
.htaccess 파일이 있을거예요..
.htaccess 파일을 열게되면 보통 아래처럼 되어있습니다.
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
그럼 여기 밑에다 바로 아래 코드를 붙혀줍니다…
(먼저 혹시나 있을 실수에 대비해 반드시 .htaccess 파일은 백업 받아두세요~~)
# compress text, HTML, JavaScript, CSS, and XML
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddType x-font/otf .otf
AddType x-font/ttf .ttf
AddType x-font/eot .eot
AddType x-font/woff .woff
AddType image/x-icon .ico
AddType image/png .png
# compress text, HTML, JavaScript, CSS, and XML
그리고 나서 그대로 덥어씌우기 하시고…
웹 사이트가 정상적으로 동작하는지 다시 체크해 보세요..
만약 정상적으로 동작을 하는걸 확인하셨으면..
정상적으로 gzip이 적용되는지를 확인해봐야 됩니다..
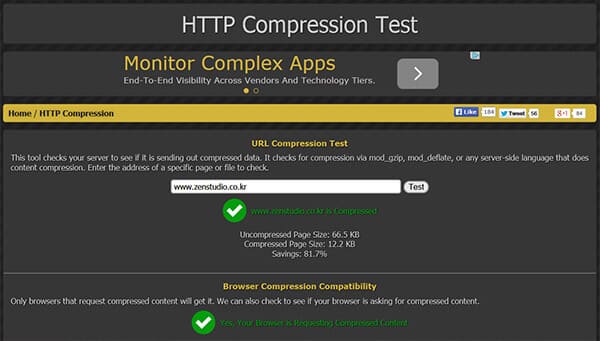
확인 여부는 아래 사이트를 방문해서
해당 URL을 넣어보면 알 수 있답니다..
http://www.whatsmyip.org/http-compression-test/
녹색 체크가 뜨면 정상적으로 적용됐다는 겁니다
(압축 전 파일 크기: 66.5KB -> 압축 후 파일 크기: 12.2KB)
거의 1/6 수준으로 압축이 된걸 알 수 있습니다..
워드프레스 사이트의 속도 최적화는
지금까지 알려드린 3가지
1. 이미지 최적화
2. 캐쉬 최적화
3. 파일 압축 (compression/ gzip)
이렇게만 해도 웹페이지 로딩 속도가 이전보다 훨~~씬 빨라진걸
느끼실 수 있을겁니다.
혹 해보시다 모르는 부분 있으시면 댓글 남겨주세요..
제가 아는 한도에서는 성의것 알려드리겠습니다.